Free Online CSS3 Rounded Corner Box Generator
CSS3 is becoming very popular due to its support for different features, which not only gives flexibility to designers but also nice UI experience to users.
Previously images were used to create rounded corner effect but now with CSS3 it has become very easy to create Rounded Cornered Box, with color, gradient.
CSS3 provides “border-radius” property to create rounded corners and “box-shadow” property to create a shadow effect.

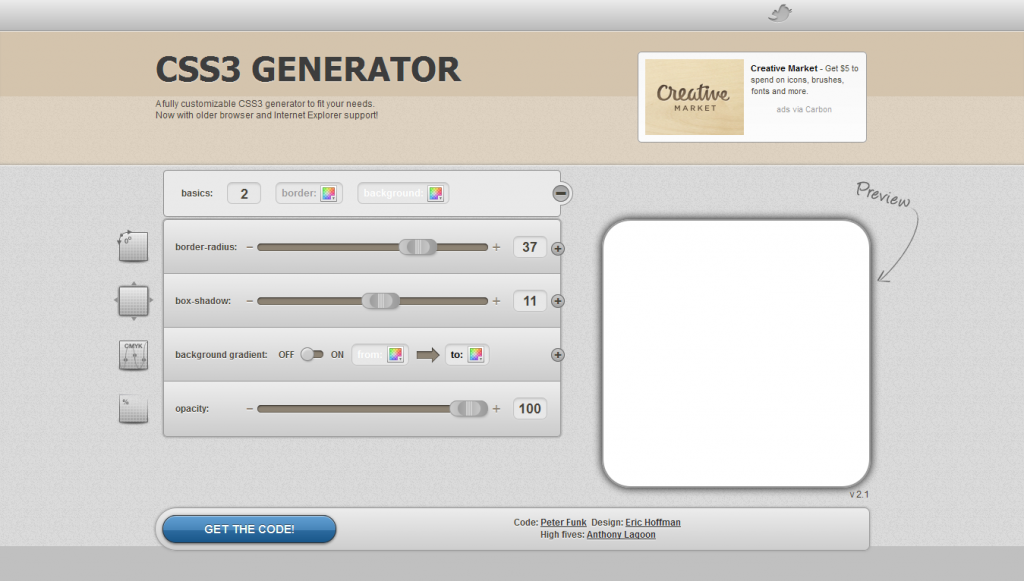
But if don’t want to write that also then you should check “CSS3 Generator”.
CSS3 Generator is a tool which allows you create nice rounded boxes visually. Just drag the sliders and select some options are you are done with nice CSS3 created rounded cornered boxes.

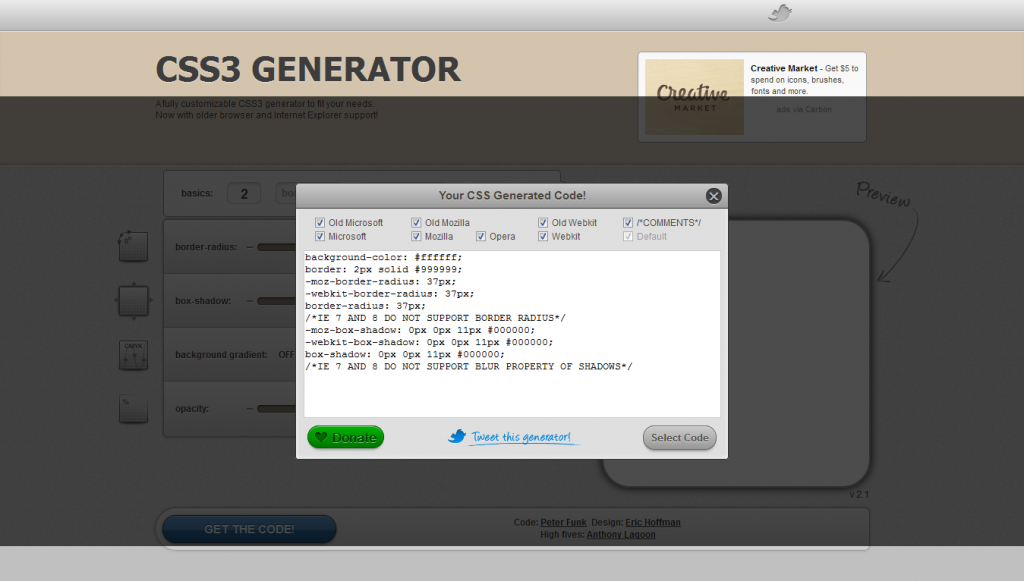
It generates a code for many browsers and proper comments.
Code for Old Versions of browsers along with newer version of browsers like Internet Explore, Firefox, Safari, Google Chrome is generated. So it tries to make it work on almost all browsers.



Leave a Reply